
Vue.js中的表单
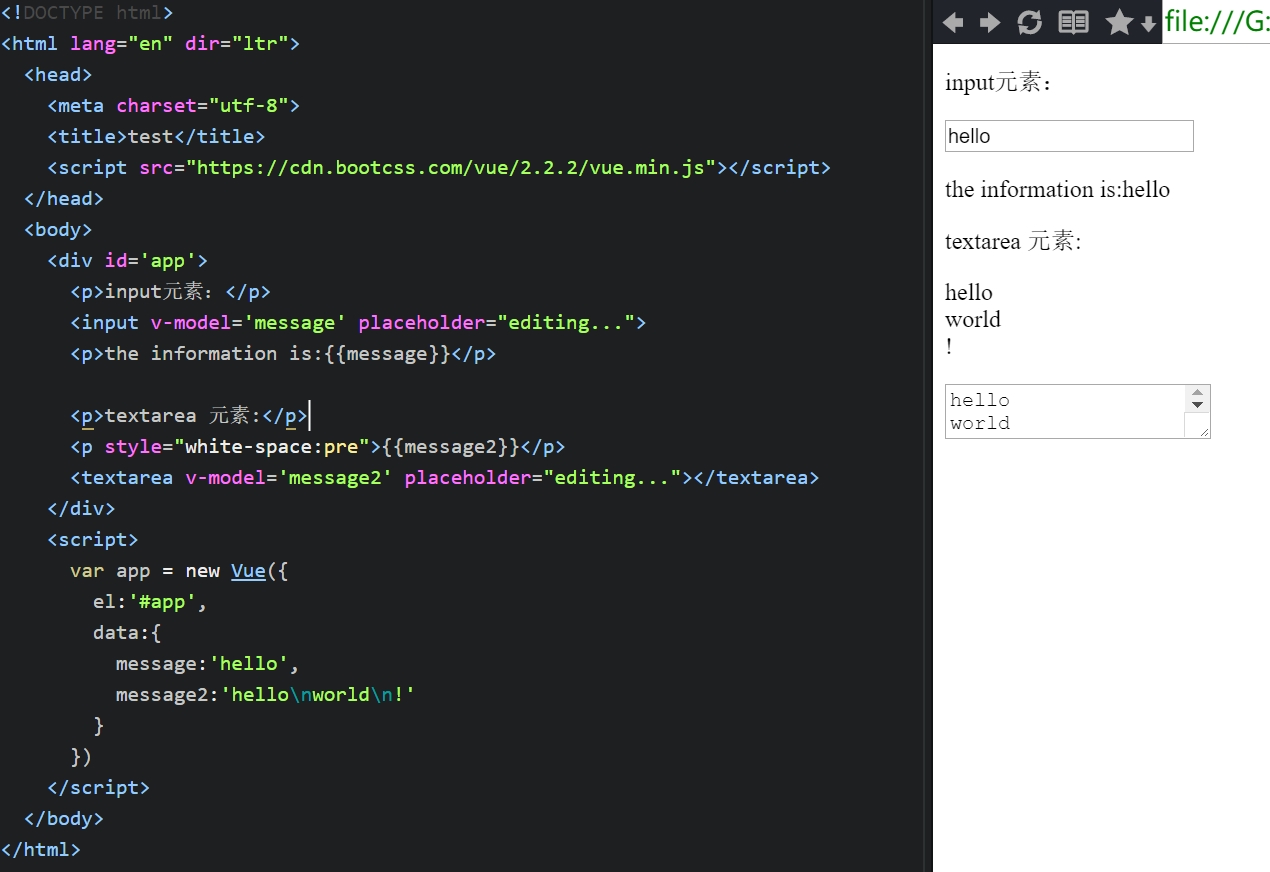
可以用v-model指令在表单 <input>及 <textarea>元素上创建双向数据绑定,它会根据控件类型自动选取正确的方法来更新元素。
v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
 若将
若将v-model='message删去,则无法实现动态的数据绑定,当在输入框中输入数据时,message元素不会改变。
表单也可以通过复选框实现对于数组的实时绑定
<body>
<div id='app'>
<input type="checkbox" id='jack' value="jack" v-model='checkedNames'>
<label for="jack">jack</label>
<input type="checkbox" id='mary' value="mary" v-model='checkedNames'>
<label for="mary">mary</label>
<input type="checkbox" id='leslie' value="leslie" v-model='checkedNames'>
<label for="leslie">leslie</label>
<br>
<span>checked names: { {checkedNames} }</span>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
checkedNames:[]
}
})
</script>
组件
组件 (Component) 是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素。
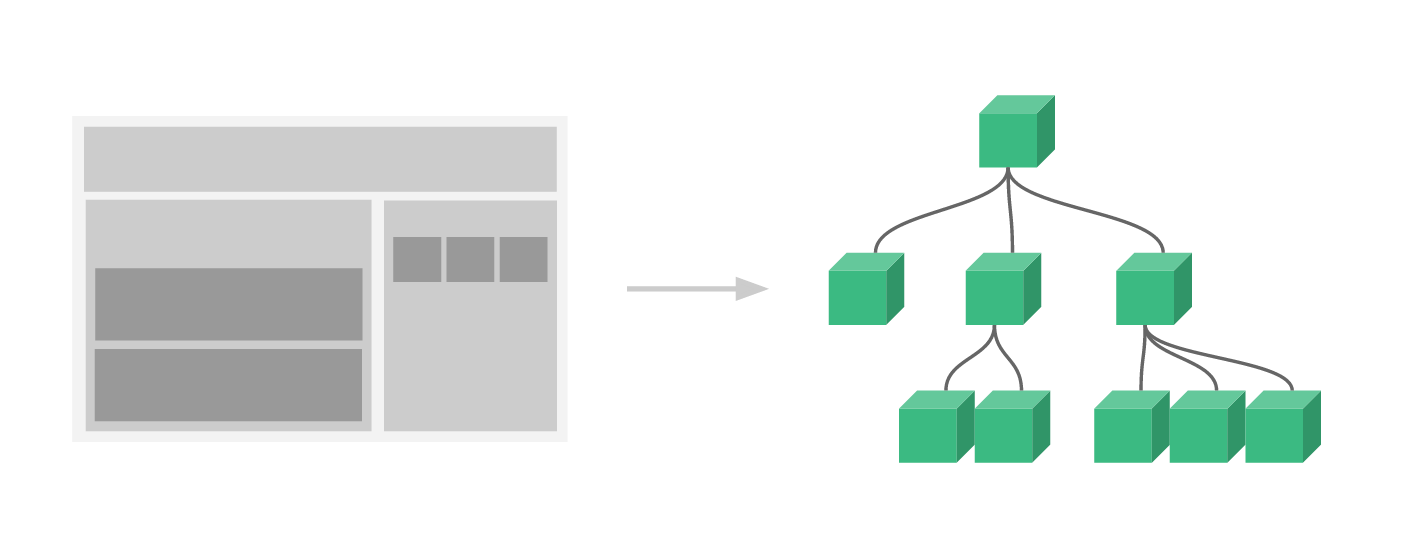
我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树
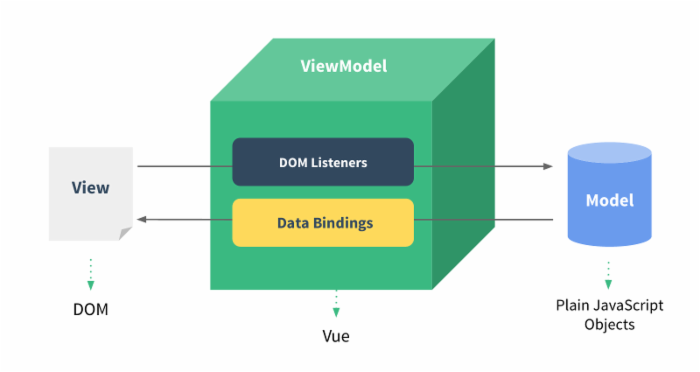
所有的 Vue 组件同时也都是 Vue 的实例,所以可接受相同的选项对象 (除了一些根级特有的选项) 并提供相同的生命周期钩子。
局部注册
通过某个 Vue 实例/组件的实例选项 components: 注册仅在其作用域中可用的组件。
new Vue({
//...
components:{
//<my-component>这个元素只能在父组件模板中可用
'my-component':hello
}
})
全局注册
使用Vue.component(tagName,options)
Vue.component('my-component',{
//组件内容
})
...
var app = new Vue(){
...
}
组件的使用
组件在注册之后,便可以作为自定义元素<my-component></my-component>在一个实例的模板中使用。
相关注意事项
1. 自定义组件的内嵌元素最好为字符串模板
<my-component>非字符串</my-component>
其中自定义组件<my-component>会被当做无效的内容,会导致错误的渲染结果
2. data必须是函数
一个特别的例子,对于两个不同的data函数,产生不同的组件数据
<div id="app">
<simple-counter></simple-counter>
<simple-counter></simple-counter>
<simple-counter></simple-counter>
</div>
<script>
var data = { counter: 0 }
Vue.component('simple-counter',{
template:'<button v-on:click="counter += 1">{ { counter } }</button>',
/**用此函数,三个组件共享同一个data对象,因此递增一个counter会影响所有的组件
data:function(){
return data
}
**/
data: function(){
return {
counter: 0
}
}//此函数为每个组件返回全新的数据对象,所以每个counter都会有其自己的内部状态
//对于这两个函数的差别还是不太明白..
})
var app = new Vue({
el:'#app'
})
</script>
Prop-Event
 组件通常需要配合使用,故不同的组件通常形成父子组件的关系,并且需要互相通信,发送数据。
组件通常需要配合使用,故不同的组件通常形成父子组件的关系,并且需要互相通信,发送数据。
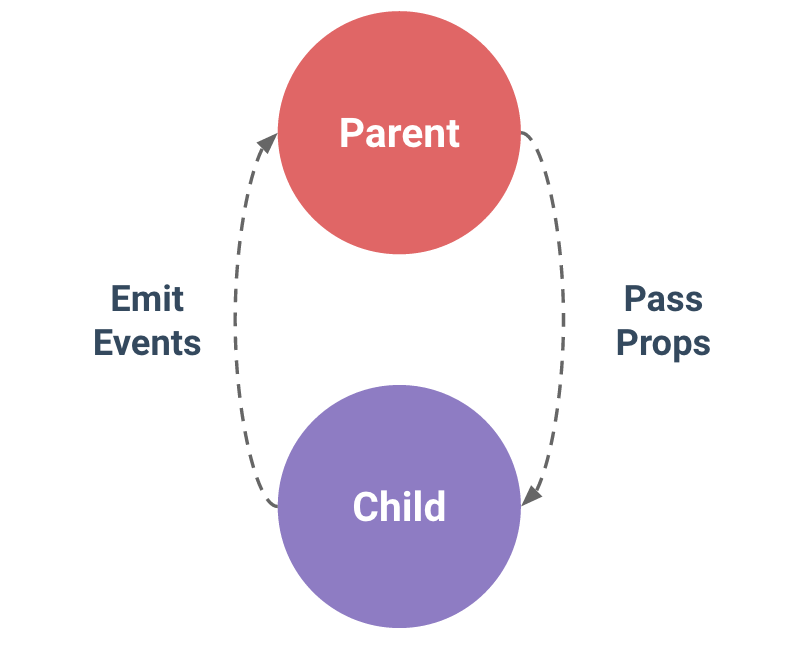
在 Vue 中,父子组件的关系可以总结为prop 向下传递,事件向上传递。父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消息。
使用Prop传递数据
-
因为父组件的数据需要通过prop才能传递给子组件,所以子组件要在component的选项中声明它预期的数据
-
我们可以用
v-bind将prop动态地绑定到父组件的数据中。每次父组件的数据变化时,该变化也会传递给子组件 -
如果要把一个对象的所有属性都作为prop进行传递,可以使用不带任何参数的
v-bind='object.name'代替针对单独属性的v-bind:prop-name。 -
prop是单向绑定的,即当子组件发生变化时,父组件不会受到其影响,这是为了防止子组件无意间修改了父组件的状态。并且每次父组件更新时,子组件的所有 prop 都会更新为最新值,所以我们不应该在子组件内部改变prop。
<body>
<div id='app'>
<div>
<input v-model='parent'>
<br>
<child v-bind:message = 'parent'></child>
<!--将根实例中的parent属性与子组件中的message属性进行动态绑定-->
</div>
</div>
<script>
Vue.component('child',{
//声明props
props: ['message'],
template: '<span>{ { message } }</span>'
})
//根实例
new Vue({
el:'#app',
data:{
parent:'it is parent'
}
})
</script>
自定义事件
event(自定义事件)将子组件的数据传递给父组件。
我们可以使用v-on绑定自定义事件,对于事件接口,可以
- 使用$on(eventName)监听事件
- 使用 $emit(eventName, optionalPayload) 触发事件
注意:
-
v-on事件监听器在 DOM 模板中会被自动转换为全小写 (HTML 大小写不敏感),所以v-on:myEvent将会变成v-on:myevent导致myEvent不可能被监听到。 所以,最好使用kebab-case方法来命名事件。 -
父子组件使用$emit和v-on时,子组件使用$emit触发,父组件在实例中v-on自定义事件监听。并且不能用
$on侦听子组件抛出的事件,而必须在模板里直接用v-on绑定。
...
<body>
<div id='app'>
<p>{ { total } }</p>
<button-counter v-on:increment='incrementTotal'></button-counter>
<button-counter v-on:increment='incrementTotal'></button-counter>
<!--increment就是一个触发事件,incrementTotal
</div>
<script>
Vue.component('button-counter',{
template: '<button v-on:click="incrementCounter">{ { counter } }</button>',
//在模板里直接用v-on绑定一个方法
data:function(){
return {
counter: 0
}
},
methods:{
incrementCounter: function(){
this.counter += 1
this.$emit('increment')//触发事件increment
}
},
})
new Vue({
el:'#app',
data:{
total: 0
},
methods:{
incrementTotal:function(){
this.total += 1
}
}
})
</script>
</body>
</html>
关于Vue.js简略小结
new一个vue对象的时候可以设置其属性,其中最重要的三个为:data,methods,watch。- 其中:
data代表vue对象的数据。methods代表vue对象的方法。watch设置了对象监听的方法。
- Vue对象里的设置通过HTML指令进行关联(例如
v-text,v-if,v-on,v-for等)