前端相关概念梳理
DOM 文档对象模型(Document Object Model)
转载自CSDN博客
HTML DOM 定义了用于 HTML 的一系列标准的对象,以及访问和处理 HTML 文档的标准方法。 通过 DOM,可以访问所有的 HTML 元素,连同它们所包含的文本和属性。可以对其中的内容进行修改和删除,同时也可以创建新的元素。 DOM的妙处在于:
它能够在所有浏览器上提供一种一致的方式,通过代码访问HTML的结构和内容。
- 在浏览器加载一个页面时,浏览器会解析HTML,并创建文档的一个内部模型,其中包含HTML标记的所有元素,自上而下解析,遇到JavaScript浏览器会检查它的正确性,然后执行代码。
- JavaScript继续执行,使用DOM检查页面、完成修改、从页面接受事件,或者要求浏览器从Web服务器获取其它数据 注:document是一个反映HTML的对象,通过调用document的方法改变DOM的状态,也就是改变HTML页面
- JavaScript修改了DOM时,浏览器会随着动态更新页面。 DOM实际就是一张映射表,记录着一堆用代码操控document时的规章制度,直白点说,就是编程语言(java、js等)操作html时的API
Node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js也是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
npm
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
CDN
CDN的全称是Content Delivery Network,即内容分发网络。
通过尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。
其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度。
HTTP
HTTP是一个客户端和服务器端请求和应答的标准(TCP),用于从WWW服务器传输超文本到本地浏览器的传输协议,它可以使浏览器更加高效,使网络传输减少。其以明文方式发送内容,不提供任何方式的数据加密,如果攻击者截取了Web浏览器和网站服务器之间的传输报文,就可以直接读懂其中的信息。
HTTPS
HTTPS:是以安全为目标的HTTP通道,简单讲是HTTP的安全版,HTTPS在HTTP的基础上加入了SSL协议,SSL依靠证书来验证服务器的身份,并为浏览器和服务器之间的通信加密。
ajax
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
- AJAX 不是新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术或方法。
- AJAX 最大的优点是在不重新加载整个页面的情况下,可以实时与服务器交换数据并更新部分网页内容。
axios
axios是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端。
webpack
在webpack里,一张图片,一个css甚至是一个字体都被称为一个模块(module),彼此存在依赖关系,webpack就是来处理模块间的依赖关系并把它们进行打包。
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
自底向上设计
自底向上设计是一种设计程序的过程和方法,就是先编写出基础程序段,然后再逐步扩大规模、补充和升级某些功能,实际上是一种自底向上构造程序的过程。
渐进式框架
渐进式即没有强主张,可以在原有大系统的上面,把一两个组件改用它实现;也可以整个用它全家桶开发;还可以用它的视图,搭配你自己设计的整个下层用,它只是个轻量视图而已,只做了自己该做的事,没有做不该做的事。
Vue.js核心思想
数据驱动
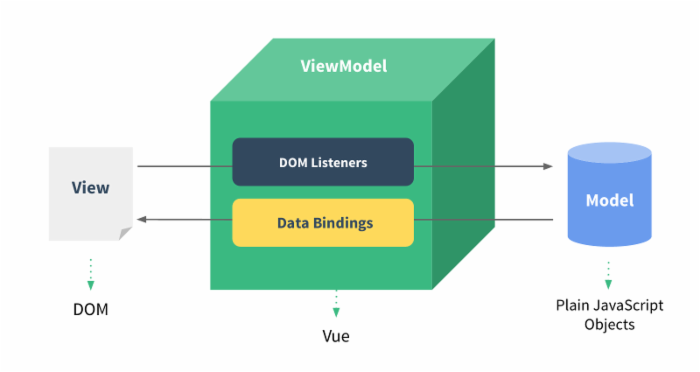
Vuejs的数据驱动是通过MVVM这种框架来实现的。
MVVM框架主要包含3个部分:model、view和 viewmodel。

- Model:指的是数据部分,对应到前端就是javascript对象
- View:指的是视图部分,对应前端就是dom
- Viewmodel:就是连接视图与数据的中间件
数据(Model)和视图(View)是不能直接通讯的,而是需要通过ViewModel来实现双方的通讯。
Viewmodel相当于一个观察者或者是中转站,监控、监听着双方的动作,并及时通知对方进行相应的操作。
组件化开发
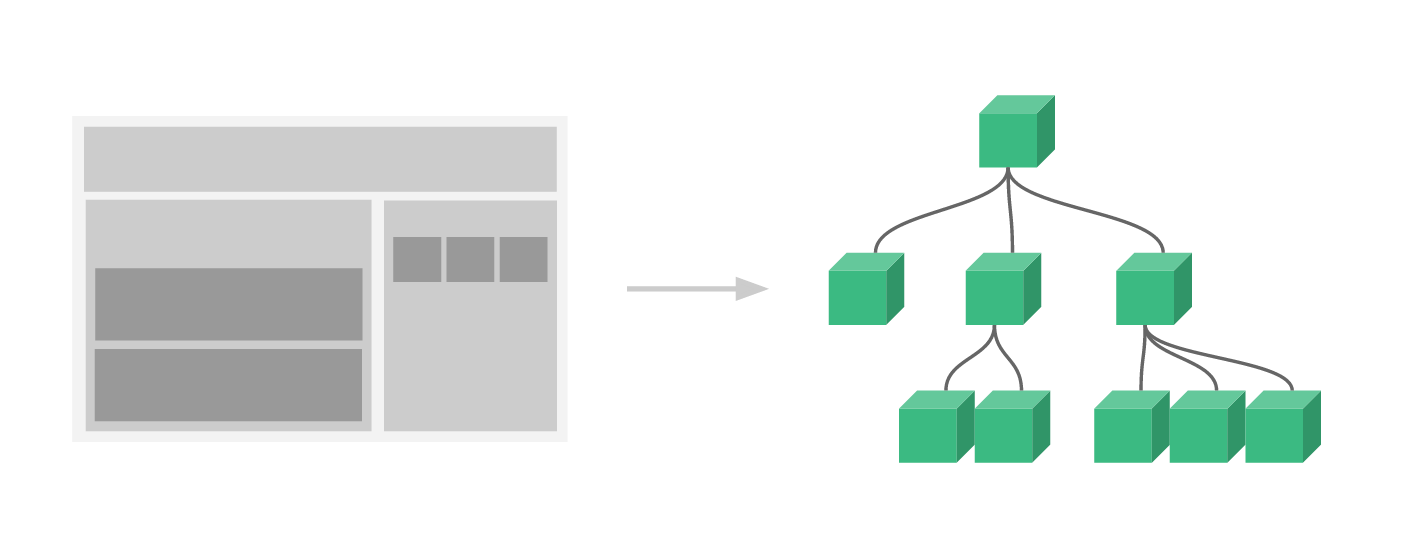
Vue允许我们使用小型、独立和通常可复用的组件构建大型应用。几乎任意类型的应用界面都可以抽象为一个组件树:
 在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。
组件化开发可以:
在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。
组件化开发可以:
- 提高开发效率
- 方便重复使用
- 简化调试步骤
- 提升整个项目的可维护性
- 便于协同开发
基于组件的开发模式有利于将界面代码自然分割成更容易维护的模块,因此在大型应用中,有必要将整个应用程序划分为组件,以使开发更易管理。
Vue.js全家桶
vue-cli
vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,分为vue init webpack-simple 项目名 和vue init webpack 项目名 两种。
route路由
路由就是根据网址的不同,返回不同的内容给用户
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。
传统的页面应用,是用一些超链接来实现页面切换和跳转的。
在vue-router单页面应用中,则是路径之间的切换,也就是组件的切换。
在一个vue工程项目文件夹中:
.vue是一个单文件组件.- 路由的配置都放在router这个文件夹下
index.js里 - APP是整个应用的根组件
<router-view/>这个标签显示的内容就是当前路由地址对应的路由内容(即index.js里对应的配置项)
vuex
Vuex可以作为Vue的一个插件来使用,可以更好的管理和维护整个项目的组件状态。
一个组件可以分为数据(model)和视图(view),数据更新时,视图也会自动更新。在视图中又可以绑定一些事件,他们触发methods里指定的方法, 从而可以改变数据、更新视图,这是一个组件基本的运行方式。
但对于组件来说,内部的数据和方法只有在组件内部使用,其他的组件是无法读取和修改数据的。但是在实际业务中,经常有跨组件共享数据的需求,因此Vuex定义了一些规范来使用和操作数据,可以用来统一管理组件状态,使组件应用更加高效。